¿Todavía tienes una web de ancho fijo, que para verla en dispositivos móviles hay que cogerlo con lupa? ¿Todavía tiene look noventero, con un pop-up cada 10 segundos y banners con gifs en constante movimiento? ¿Te confiesas cada semana porque aún tienes la home en Flash?
¡Actualiza tu web chaval!
Vamos a ayudarte un poco para que sepas qué detalles (y no tan detalles) tienes que meter, para tener tu sitio web a la moda:
Utiliza una estructura de ancho completo.
Con tantos tamaños de pantalla que actualmente existen, ¿no querrás que ningún usuario vea mal tu sitio web no
Imágenes de alta resolución.
Utiliza imágenes grandes para que se puedan adaptar a todo tipo de pantallas con una resolución óptima (sin dejar de lado la optimización para web). Además darás a tu sitio un aspecto más bonito y profesional.
El efecto parallax está de moda.
 Utiliza el efecto parallax mediante css3 o JQuery para dar un toque más moderno e impresionante a tu sitio web.
Utiliza el efecto parallax mediante css3 o JQuery para dar un toque más moderno e impresionante a tu sitio web.
En este enlace puede ver cómo crear un efecto parallax sin dificultad.
Vídeosde fondo.
Quedará chulísimo tu sitio web si en vez de un banner gif animado, colocas una llamada a la acción con un vídeo de fondo. Realmente le darás un toque más moderno.
En este enlace puede ver cómo implementar un vídeo de fondo en HTML5 sin dificultad.
Utiliza las tipografías adecuadas.
Actualmente, con el servicio de tipografías de Google Fonts, podrás dar un toque a tu sitio web fácilmente y sin tener que subir al servidor las tipografías que antes querías utilizar y que no disponían los usuarios en su ordenador. Google Fonts, te las proporciona directamente para que tu sitio web las llame externamente.
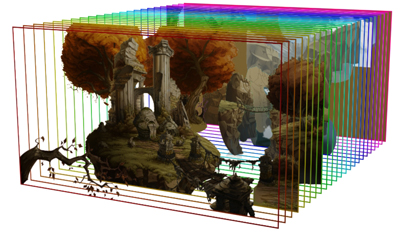
Utiliza un diseño responsive.
 Cientos de modelos de móviles, tablets, pantallas y todos ellos con distintos tamaños de pantalla. Tienes que verte obligado a realizar un diseño responsive para que se adapte a todas y cada una de ellas. Por no decirte que actualmente, si no tienes un sitio web responsive, Google pasará de ti en lo que al posicionamiento web móvil se refiere (y seguro que muchos usuarios también).
Cientos de modelos de móviles, tablets, pantallas y todos ellos con distintos tamaños de pantalla. Tienes que verte obligado a realizar un diseño responsive para que se adapte a todas y cada una de ellas. Por no decirte que actualmente, si no tienes un sitio web responsive, Google pasará de ti en lo que al posicionamiento web móvil se refiere (y seguro que muchos usuarios también).
Y por último, y lo más importante de todo.
 Crea una estructura web en HTML5 y CSS3, que aparte de ser las últimas versiones de maquetación web, no quedarte obsoleto y mejorar tu posicionamiento, podrás implementar un montón de nuevas funcionalidades que aparecen continuamente.
Crea una estructura web en HTML5 y CSS3, que aparte de ser las últimas versiones de maquetación web, no quedarte obsoleto y mejorar tu posicionamiento, podrás implementar un montón de nuevas funcionalidades que aparecen continuamente.
¿Te quedaste atrás en el tiempo?, ¿No sabes de qué te hablo? Pues échale un vistazo a estos dos artículos en los que podrás aprender las nuevas etiquetas de HTML5 y algunos efectos molones que podrás realizar con CSS3.
Siguiendo esos sencillos pasos, tendrás tu sitio web a la última moda si sabes diseñar y programar. Si no, no te preocupes. Contacta con nosotros y déja tu proyecto en nuestras manos 😛