Hoy voy a tirarme el rollo para todos los que queráis empezar a crear aplicaciones web nativas con Phonegap y adentraros en el maravilloso mundo de las app para móviles. En mi artículo, voy a contaros:
- Qué es una app web nativa
- Qué es Phonegap
- Como Instalarlo en Windows y en Mac
- Un vídeo – curso de iniciación Phonegap, el cual a mí me ayudo mucho en su día 😉
Comentarte, antes de empezar (no te voy a obligar escondiendo el contenido como hacen otros), que si quieres seguir aprendiendo cosas nuevas e interesantes. Todos los días creamos nuevos contenidos en este blog. Y sería un orgullo para nosotros que dieses un like a nuestra página de Facebook.
¿Qué es una app web nativa?
Voy a explicarte los tres tipos de aplicaciones para móviles (apps) que existen, sus diferencias, ventajas y desventajas de unas respecto a las otras:
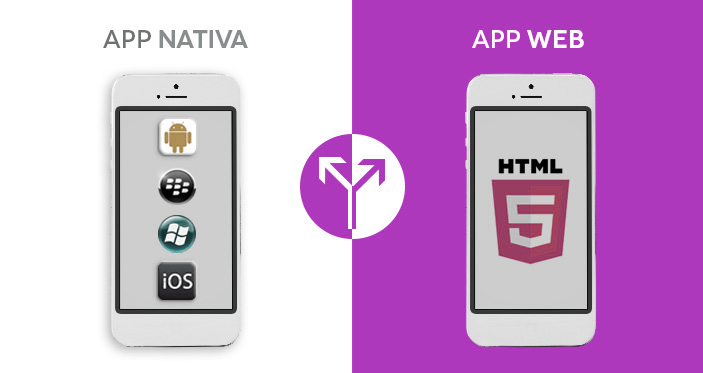
App nativas
Una app nativa es la que se desarrolla de forma específica para un determinado sistema operativo, llamado Software Development Kit o SDK. Cada una de las plataformas que existen atualmente, Adroid, iOS o Windows Phone, tienen un sistema diferente, y si pretendes que tu app esté disponible en todas ellas, deberás crear varias aplicaciones con el lenguaje de programación específico para su sistema operativo:
- Las apps para iOS se desarrollan con lenguaje Objective-C
- Las apps para Windows Phone se desarrollan en .Net
- Las apps para Android se desarrollan con lenguaje Java
Cuando hablamos de desarrollo móvil casi siempre nos estamos refiriendo a aplicaciones nativas. La ventaja principal con respecto a los otros tipos de apps, es la capacidad de acceder a todas las características del hardware del dispositivo móvil: cámara, GPS, agenda, dispositivos de almacenimiento, etc.
Otra ventaja de las app nativas, es que no necesitan conexión a internet para que funcionen.
App web
Una aplicación web o webapp es la que se ha desarrollado con lenguajes muy conocidos por los programadores, como HTML, Javascript y CSS. La principal ventaja con respecto a la nativa es la posibilidad de programar independiente del sistema operativo en el que se usará la aplicación. De esta forma se pueden ejecutar en diferentes dispositivos sin tener que crear varias aplicaciones.
Las app web se ejecutan dentro del propio navegador web del dispositivo a través de una URL. Por ejemplo en Safari, si se trata de la plataforma iOS. El contenido se adapta a la pantalla adquiriendo un aspecto de navegación APP.
La gran diferencia respecto a una app nativa, es que no necesita instalación por lo que no pueden estar visibles en app store y la promoción y comercialización debe realizarse de forma independiente. De todas formas se puede crear un acceso directo que sería como “instalar” la aplicación en el dispositivo.
Las apps web móviles son siempre una buena opción si nuestro objetivo es adaptar la web a formato móvil.
Web app nativa
Este tipo de app híbrida es una combinación de las dos que ya he explicado, se puede decir que recoge las mejores características de cada una de ellas.
Estas app, se desarrollan con lenguajes propios de las web app, es decir, HTML, Javascript y CSS por lo que permite su uso en diferentes plataformas, pero también dan la posibilidad de acceder a gran parte de las características del hardware del dispositivo móvil.
La principal ventaja es que a pesar de estar desarrollada con HTML, Java o CSS, es posible agrupar los códigos y distribuirla en app store.
PhoneGap es es uno de los frameworks más utilizados por los programadores para el desarrollo multiplataforma de este tipo de aplicacioness.
Llegados a éste punto creo que ya sabes cual es tu elección, ¿verdad?

¿Qué es Phonegap?
 Phonegap es un framework creado por Nitobi, (actualmente propiedad de Adobe), que nos brinda la posibilidad de desarrollar aplicaciones multiplataformas o híbridas de manera gratuita utilizando Html5, Css3 y JavaScript, también nos permite integrarlo con Jquery Mobile y otras librerías que se necesiten integrar a tu proyecto app.
Phonegap es un framework creado por Nitobi, (actualmente propiedad de Adobe), que nos brinda la posibilidad de desarrollar aplicaciones multiplataformas o híbridas de manera gratuita utilizando Html5, Css3 y JavaScript, también nos permite integrarlo con Jquery Mobile y otras librerías que se necesiten integrar a tu proyecto app.
Las aplicaciones híbridas llevan una gran ventaja sobre las nativas, y esto se debe a que pueden ser usadas en cualquier dispositivo, aunque estos tengan diferentes sistemas operativos.
Dentro de las principales características de Phonegap, nos encontramos una serie de Apis para controlar los diferentes recursos del dispositivo móvil:
- Cámara
- Acelerómetro
- GPS
- Notificaciones
- Almacenamiento
- Sistema de ficheros
- Compás
- Media
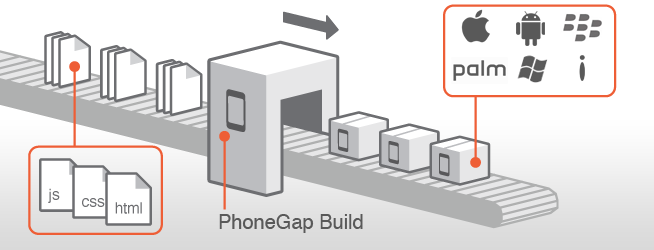
Y por otro lado disponemos de Phonegap Build. Un servicio de compilación de apps online que nos brinda adobe, y que permite adjuntar un archivo a través de una cuenta en GitHub o un archivo .zip desde nuestro pc.

Phonegap Build dispone de dos tipos de planes. El gratuito tiene limitación de solo poder desarrollar una sola aplicación privada alojada en la nube (una vez creada puedes eliminarla y hacer otra 😉 ), mientras que la versión de pago permite contar con hasta 25 aplicaciones de este tipo en el servicio a través de nuestra cuenta.
Como instalar Phonegap (en windows)
Como es un poco extenso de explicar la instalación, os dejo un buen vídeo que seguramente os sea más fácil de entender y de seguir sus pasos
Instalar Phonegap (en Mac)
Vídeo – Curso de Phonegap gratuito
También os dejo un buen vídeo – manual (de más de tres horas) sobre phonegap muy completito, para los que queréis aprender a desarrollar aplicaciones para dispositivos móviles.
Por último y lo más importante. Si creas alguna app millonaria gracias a este artículo, conozco un restaurante muy bueno al que puedes invitarme… 😛
¡¡¡Suerte con tus proyectos!!!